Halo bro..mau bagi-bagi tips lagi nih. Karena saya sendiri blogger pemula, jadi mungkin baru bisa kasih tips-tips sederhana kayak gini nih. Tapi semoga aja bermanfaat ya.
Mungkin kamu pernah lihat di sebuah situs web atau blog, ada ikon Yahoo Messenger seperti ini :
Nah, itu adalah ikon dari Yahoo Messenger dari si pemilik web atau blog tersebut. Jika warna dari ikon bertuliskan 'OFFLINE' maka YM dari pemilik web atau blog tersebut sedang tidak aktif, dan jika bertuliskan 'ONLINE' berarti YM si pemilik web atau blog tersebut sedang aktif.
Oke deh, itu penjelasan singkat tentang ikon YM nya. Sekarang kita akan coba mempraktekan dan memasang ikon tersebut di blog kita! ( rileks aja,gausah terburu-buru..he he he )
Ini langkah-langkah nya :
1. Sebelumnya kamu harus sudah punya dulu ID Yahoo Messenger nya ya..
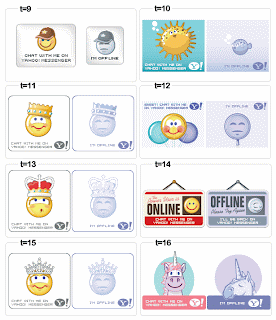
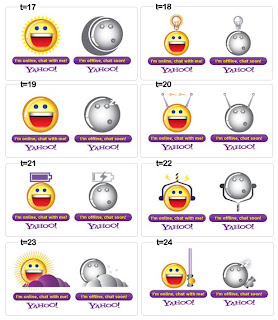
2. Pilih icon dibawah ini sesuai dengan selera kalian. t=0, t=1, t=2 adalah kode untuk setiap icon YM di bawah, dan total nya ada 24. ( gambar di bawah berpasangan, karena ikon nya akan berbeda ketika YM kamu online dan ketika offline )
3. Nah, sudah menentukan icon mana yang akan dipilih? Oke, kalau begitu kita akan lanjut ke tahap berikutnya..
4. Masuk ke blog kamu, lalu pilih Layout -> Add a Gadget -> HTML/Javascript
5. Nah, setelah itu kamu bisa copy coding di bawah ini :
<a href="ymsgr:sendIM?Id_yahoo_kamu"> <img src="http://opi.yahoo.com/online?u=Id_yahoo_kamu&m=g&t=0&l=us"/>
</a>
6. Setelah di copy, ( lihat tulisan yang berwarna merah ) nah itu kamu ganti dengan ID Yahoo Messeger kamu. Ingat ya, ID Yahoo Messenger, bukan Email Yahoo
7. Setelah itu, ( tulisan yang berwarna biru ) itu kamu ganti dengan kode ikon yang ada diatas. ( 0-24 )
8. Lalu klik save.
9. Voila..! sekarang di blog kamu sudah ada ikon YM mu sendiri!
( NB : untuk melihat perubahannya, kamu bisa online YM kamu, lalu kamu refresh page blog kamu. Then see the different )
Peace! :)